Blog
The Era of API First Applications is Now Upon us! What Does it Mean for E-commerce?
Ever wondered about the shifting paradigm of API First Applications and how it offers a superior architecture for e-commerce?
The days of highly interdependent, monolithic and rigid web applications are almost over. Merchants and developers are now favoring a more flexible approach in the development of e-commerce sites. In particular, APIs and the separation of components in code have become more popular.
The flexibility of code implementation is particularly relevant when looking at the two core components of an e-commerce site — its frontend and backend. Frontend and backend have historically been part of the same system, intertwined and interdependent. As a result, selecting a platform to drive an e-commerce store has been restrictive in terms of design, creativity and usability. Decisions were dictated by how a system was created on a coding level.
If a merchant wants to launch an online store as quickly as possible and doesn’t mind the rigid approach, this could work ok. But it can be very limiting when you’re trying to create something more customized to end-users.
This is where Application Programming Interfaces (API) come in.
What exactly is an API?
An API exists to give the different components in a web-based system a way of interacting with the application of code through a controlled, secure and clean interface. It’s intended to simplify the building of client-side software and is often described as a “contract” between the end-user and the server.
Separating the frontend and backend applications will enable developers to produce standalone UIs, opening up a whole world of possibilities. This includes a move towards Progressive Web Apps (PWAs), API first applications, 100% bespoke interfaces and the use of popular front-end frameworks like Angular and React JS.
Popular e-commerce platforms and their individual code conventions
First, let’s look at some examples of how each platform’s code convention can influence how a site is built (if you choose to use their native templating):
- Shopify uses Liquid templating language
- Magento uses native HTML style templates with embedded PHP code (.phtml files)
- BigCommerce uses a markup called Stencil
They’re not without limitations.
While these embedded, off the shelf templates and markup languages allow developers to quickly produce layouts, they also require platform-specific knowledge to work with them. The developer isn’t given the freedom to write code using their preferred framework and inherently has to respect the templating conventions in question.
The interdependency of frontend and backend components is often restrictive. Which is why, over time, a different approach has emerged — distinct and separate applications for each part of the site using an API first approach.
In an API first approach, each part of the system must have an API in order to be plugged in.
Monolithic applications vs API driven applications

Traditionally, applications were monolithic stacks of code where every part of the system was developed and maintained within a single place. That makes a lot of sense at first glance because it means everything is contained under one roof and everyone knows where to make a change within a single, large codebase.
But this is sufficient only in the short-term before the application has been out in the world for a long time. After a while, monolithic stacks of code become unsustainable and are difficult to maintain. Certain problems — we list them below — begin to arise, which has driven an ongoing shift towards a more modular and less interdependent approach.
Why do these monolithic applications become harder to maintain over time?
House of cards — a seemingly simple change can heavily impact other parts of the system
When using a monolithic application, removing or changing one part of the system (such as a module or plugin) can have a knock-on effect on a completely unrelated part of the system. A backend change might break the frontend.
Multiple 3rd party integrations may support your system architecture, but it’s critical that they also play well together. Unfortunately, this isn’t always the case.
This adds lots of development time associated with factors such as missed production issues, the time required to make a change, and increased pressure on spotting edge case problems.
Maintainability and modularity
From a development standpoint, code always has a shelf life. New security issues come to light and new features get rolled out and naturally, these should be applied to the application as part of ongoing maintenance. But upgrading or patching existing code is often complicated.
When dealing with a single, complex application (monolithic), it can get messy if proper modularity hasn’t been maintained. Parts of the system become customized and hard to upgrade –– often resulting in the house of cards scenario.
Modularity is an important core software principle, which often degrades over time when parts of the system are not consciously separated out.
The bus factor
As a result of the house of cards scenario, merchants are often left in a position of vendor lock-in. This creates a reliance on an individual or small group of people that understand the entire context of the codebase, its history and why specific changes were made. They end up holding a very bespoke knowledge, specific to the project. The result is, it’s difficult for the merchant to let go.
It’s known as the “bus factor” phenomenon — “if they were to get hit by a bus, who would have the knowledge?”
A better solution: modular systems and API driven applications
A better system is a modular system where each component has a single responsibility, making it much easier for new developers to come in and understand the purpose of the code. Moreover, they can decide to swap out parts of the system for more modern technologies without having to start from scratch or shoehorn new technologies in.
With a focus on modularity, and reduction of dependency through the use of interfaces, API driven applications offer a good alternative. The logical separation of software by service has lots of advantages. This is particularly relevant and useful in today’s evolving development environment where changes to the code base are made more frequently and there’s often immense pressure on the system and the developers maintaining it. Today, the pressure is not as prevalent.
An API driven application allows the best framework or service to be implemented for any part of a system. This is where APIs play an essential part in the process. They act as contracts between each part of the system, allowing everything to work together in perfect harmony.
A huge advantage to APIs is that they can facilitate changes required for a specific component without affecting other parts of the system. To illustrate this, we’re going to use a borrowed example from The Object-Oriented Thought Process: the power station metaphor.
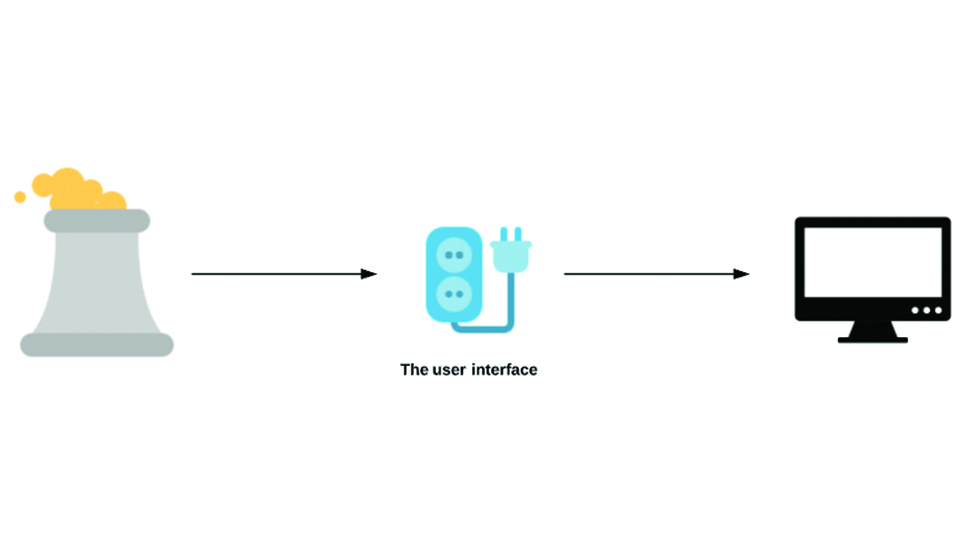
The power station metaphor
A great example of a clean, unchanging interface is the humble, everyday power socket. The purpose of a power socket is to provide an interface to an end-user. In this case, an interface to power a computer, with the power being generated by a power station behind the scenes.
The socket — i.e the interface — is standardized so the endpoints don’t change over time. If they did, there’d be a devastating impact on the use of all home appliances. As long as the user has the right plug, they can be sure that it will power a wide range of devices. The user doesn’t know or care about where the power comes from, nor should they have to.

At some point in time, the provider may need to upgrade or switch its infrastructure. So in this example let’s switch out the power station for a wind farm:
-2.jpg)
Although the source has been completely switched, the interface remains unchanged and the user doesn’t notice any difference.
This is exactly the principle behind API first applications. The result is true modularity and a lack of dependency between components. Full upgrades can also be performed, and as long as the original contract with the end-user is maintained, everything continues to function seamlessly.
A software API example
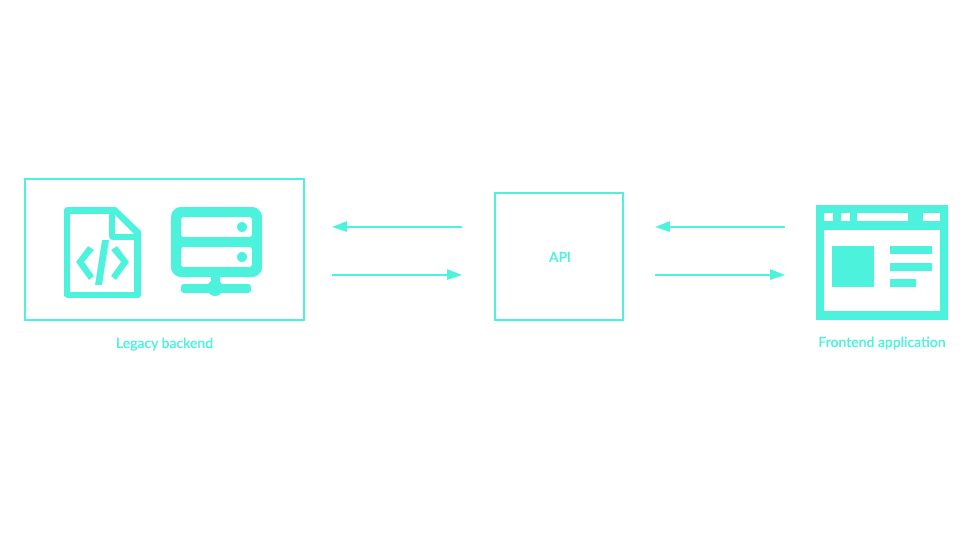
Now let’s take a software-based example of the frontend and the backend of an e-commerce site…
An API provides an interface from which a separate frontend application can communicate with the backend application. As long as both parties respect the API specifications, they can work together with zero knowledge of each other’s inner workings.

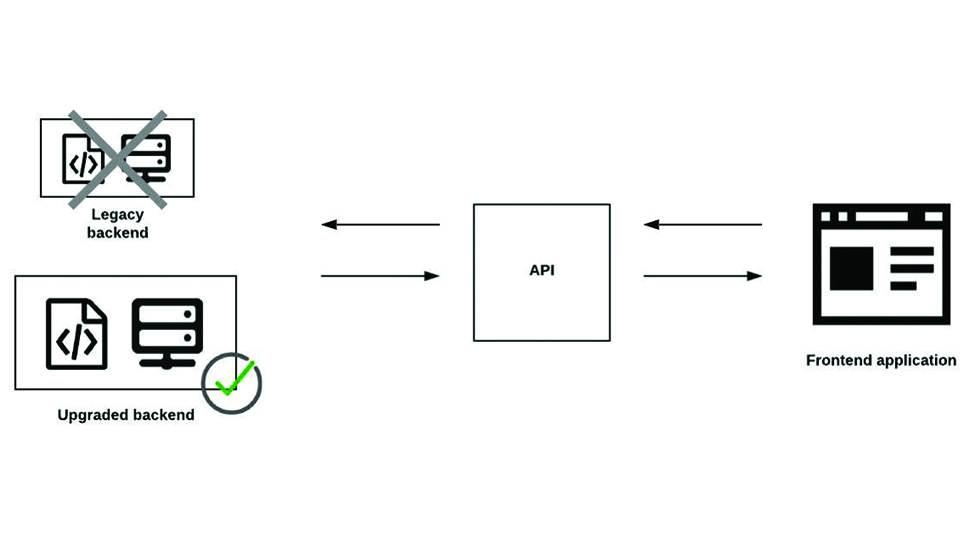
Now let’s switch out the backend for a different system:

As with the power station example, components can be switched out and upgraded without any other services being affected, and without the user knowing something has changed in the background.
A modern paradigm
Thankfully, most modern applications, and certainly all mainstream e-commerce platforms acknowledge this way of working and heavily utilize the use of APIs to allow for external communication with the system. Increasingly, they’re providing developers with more robust tools to reduce friction when implementing such a system.
The result is that merchants and developers can now, for example, select a frontend framework based entirely on the project requirements, rather than reverse engineering an arbitrary templating system.
The landscape for frontend frameworks is vast, but here are some examples of what merchants are currently using to build a custom frontend for their web store:
You can find more details on three of the major e-commerce systems below:
Klevu supports this shift and we’re currently implementing a new version of our API and Javascript libraries. In a series of upcoming articles, we’ll show you how to work with an API first approach while still harnessing the power of Klevu’s intelligent search service.
Summary
It’s an exciting time in e-commerce development. The ongoing shift towards an API first approach means developers will no longer be restricted by the underlying system. Developers in the e-commerce space now have the freedom to choose their preferred systems for frontend and backend so they can implement the best solution based on their needs.
Find out more about Klevu’s APIs here.
If you’d like to get involved in our rapidly developing Javascript Version 2 library then you can get up and running with a Shopify store in minutes.
To learn more about the features that Klevu are currently deploying or if you are interested in learning more, submit a schedule a demo with our product team here.
.jpg)